js拖动滑动块验证码代码
231
0
js滑动块验证码滑动块验证码代码js滑动验证

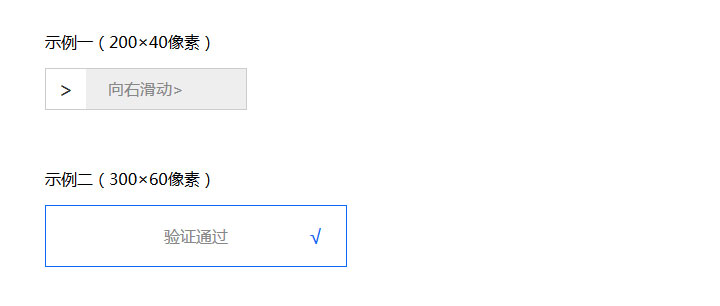
纯js实现的一款拖动滑动块验证码代码,把滑块从左边拖到右边进行验证,可以简单的防止机器人灌水。
<script type="text/javascript" src="js/verify.slider.js" ></script>
<script type="text/javascript">
/**
* Notes: 调用示例一
* User: ZHL
* Date: 2020/5/14
*/
var type1 = document.getElementById('verify_type1');
verifyFun.bar({
dom:type1, // dom对象
width:'200', // 盒子宽
height:'40', // 盒子高
hsize:'16', // 提示字体大小
size:'20', // 滑动块箭头字体大小
diff:5, // 误差值
success:function() {
alert('验证成功');
//其他业务逻辑
},
error:function() {
alert('验证失败!');
//其他业务逻辑
}
});
/**
* Notes: 调用示例二
* User: ZHL
* Date: 2020/5/14
*/
var type2 = document.getElementById('verify_type2');
verifyFun.bar({
dom:type2, // dom对象
width:'300', // 盒子宽
height:'60', // 盒子高
hsize:'16', // 提示字体大小
size:'20', // 滑动块箭头字体大小
diff:5, // 误差值
success:function() {
alert('验证成功');
//其他业务逻辑
},
error:function() {
alert('验证失败!');
//其他业务逻辑
}
});
</script>热点素材
- 2,0351
- 2,00312
- 1,9800
- 1,8553
- 1,7841